
JVW 02の追加仕様
JVW基本仕様に追加するJVW 02の仕様です。
JVW 02は、JVW 01の基本思想を受け継ぎながら、より洗練された完成度の高いものに改善しました。
モバイル機器へ簡易的に対応しました。
特長
モバイル対応・スタイルテーマ

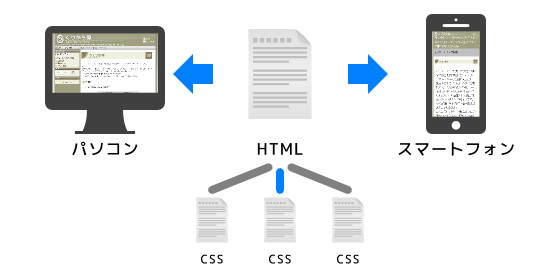
レスポンシブ技術により、一つのHTMLファイルで、PCをはじめタブレット・スマートフォンなどのモバイル端末のブラウザーまで対応しています。
テーマをデザイン・設定した共通仕様のCSSファイルのうち使用する1つを選択するだけで、簡単に見た目の変更ができます。

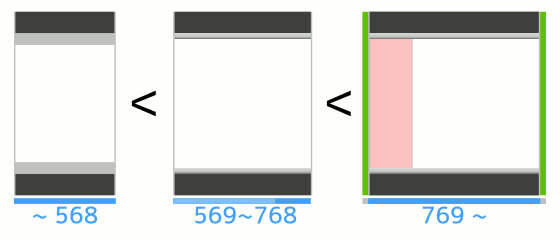
| 画面幅(px) | レイアウト |
|---|---|
| 769以上 | 固定幅レイアウト 960px以上で横スクロールなしで表示される設定です。 |
| 569〜768 | 変動幅レイアウト 装飾を維持し、画面のサイズに合わせて伸縮します。 |
| 568以下 | 変動幅レイアウト 装飾を簡略化し、画面のサイズに合わせて伸縮します。 |
Google Search Consoleのモバイル ユーザビリティでエラーはありません。
フォルダ・ファイル構成
- フレームワークのファイルはルートにフレームワーク名をつけたフォルダ内に配置する。
- 画像ファイル(GIF・JPEG・PNG)・スクリプト(JavaScript)・スタイルシート(CSS)は、sourceフォルダ内に配置する。
- sourceフォルダ内のファイルの使用は、そのフォルダと同じフォルダ内のHTMLファイルとサブフォルダ内のHTMLファイルに限定する。
それ以外のHTMLファイルで、使用する場合は、ファイルをコピーするか、上位のsourceフォルダ内に配置する。 - CGIとその関連ファイルは、ホームフォルダのcgi-binフォルダにHTMLファイルと同じ階層構成で配置する。
- source以外のフォルダ内には、「xxxx.jp/xxxx/」のようにファイル名を省略してもアクセスできるように、基本的に1つのHTMLファイルと必要に応じた数のサブフォルダを配置し、HTMLファイル名は、サーバーの省略時設定に合わせてindex.htmlなどとする。
構造化データ
- schema.org JSON-LDを使用する。
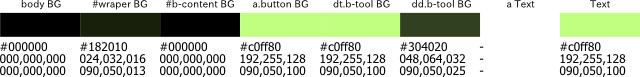
配色
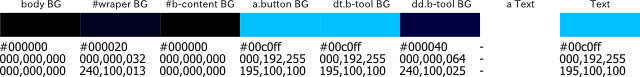
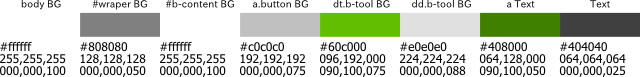
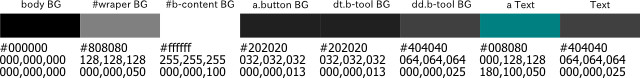
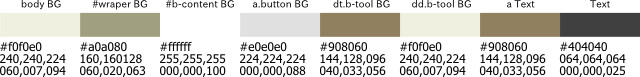
JVW 02の各テーマで使用している配色の一覧です。
※以下の画像の色は、JPEGに変換する際に多少変化している可能性があります。
Atelier
主に明るめの無彩色で構成した中性的な配色です。

Studio
主に暗めの無彩色で構成した中性的な配色です。

Peace
平和・中立をイメージにした配色です。

Wa
和風をイメージにした配色です。

Shiinotomoshibi
暗闇に包まれた森の中で仄かに光るキノコ=シイノトモシビタケをイメージにした配色です。

Tsukikage
夜の暗闇をイメージにした配色です。