
JVW 04の追加仕様
JVW基本仕様に追加するJVW 04の仕様です。
JVW 04は、JVW 01から03の基本思想を受け継ぎながら、より洗練された完成度の高いものに改善しました。
レンダリングされ最終的に表示される結果はJVW 03とほぼ同じながら、内部的にアプローチを改善し細部まで調整を行いました。
「特長」・「フォルダ・ファイル構成」・「構造化データ」は、JVW 03と同様です。
特長
モバイル対応・スタイルテーマ

レスポンシブ技術により、一つのHTMLファイルで、PCをはじめタブレット・スマートフォンなどのモバイル端末のブラウザーまで対応しています。
テーマをデザイン・設定した共通仕様のCSSファイルのうち使用する1つを選択するだけで、簡単に見た目の変更ができます。

| 画面幅(px) | レイアウト |
|---|---|
| 769以上 | 固定幅レイアウト 960px以上で横スクロールなしで表示される設定です。 |
| 569〜768 | 変動幅レイアウト 装飾を維持し、画面のサイズに合わせて伸縮します。 |
| 568以下 | 変動幅レイアウト 装飾を簡略化し、画面のサイズに合わせて伸縮します。 |
Google Search Consoleのモバイル ユーザビリティでエラーはありません。
フォルダ・ファイル構成
- フレームワークのファイルはルートにフレームワーク名をつけたフォルダ内に配置する。
- 画像ファイル(GIF・JPEG・PNG)・スクリプト(JavaScript)・スタイルシート(CSS)は、sourceフォルダ内に配置する。
- sourceフォルダ内のファイルの使用は、そのフォルダと同じフォルダ内のHTMLファイルとサブフォルダ内のHTMLファイルに限定する。
それ以外のHTMLファイルで、使用する場合は、ファイルをコピーするか、上位のsourceフォルダ内に配置する。 - CGIとその関連ファイルは、ホームフォルダのcgi-binフォルダにHTMLファイルと同じ階層構成で配置する。
- source以外のフォルダ内には、「xxxx.jp/xxxx/」のようにファイル名を省略してもアクセスできるように、基本的に1つのHTMLファイルと必要に応じた数のサブフォルダを配置し、HTMLファイル名は、サーバーの省略時設定に合わせてindex.htmlなどとする。
構造化データ
- schema.org JSON-LDを使用する。
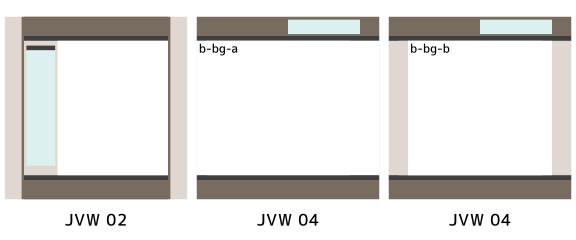
JVW 02との比較

- ページレイアウトのネスト構成
-
JVW 02では最初に幅の制限をして、その次にパート分けをしていましたが、JVW 03からは最初にパート分けをしてその次に幅の制限をするように変更したことで、PCでフルスクリーン時の圧迫感を解消しました。
幅制限のないクラスも使用できます。 - ボディーツール(サイドバー)の削除
-
JVW 02ではボディーパートの左または右にあったボディーツールは、JVW 04からはヘッダーパート内にヘッダーガジェットとして移動したことで、ボディーコンテンツの表示エリアが広くなり、レスポンシブでのPCモード以外でも表示されるようになりました。
JVW 03では使用できるように残してありましたが、JVW 04では廃止し削除しました。
- テーマの画像ファイルの効率化
- 各テーマで使用する画像ファイルは、レイアウト調整とスタイルシートのみでの指定に変更することで数を減らし、軽量化とともにテーマの生産性が向上しました。
- その他
-
JVW 02ではテーマごとに1つ定められていたbody要素・一部のdiv要素の背景は、CSSの更新なしで変更できる仕組みを追加しました。
JVW 02では瞬時スプライト式だったリンクのマウスオーバーは、アニメーション式に変更し、別ファイルとなった背景画像のプリロード機能を追加しました。
スクロール・カーソル移動に合わせたフェードイン・フェードアウト・視差効果(パララックス)などの表現を指定できるようにました。
テーマ用固定部分以外でも、コンテンツパート内で使用するタグのスタイルを細部まで調整しました。
JVW 03からの変更・改善点
全般
- 文字エンコード
- テキストファイル(HTML・CGI・JS・CSS)をUTF-8・LFに統一。
- ボディーコンテンツ
- クラスを整理・共通化することでネストを3重から2重に変更・効率化し、生産性の向上・HTMLソース容量を削減。
CSS
- レイアウトグリッド
- 32・48(JVW 01・02は32)を、48に統一。
- クリッカブルアイテム
-
サイズを12.5%大きくし、間隔を50%増やすことでスマートフォンでの操作性を向上。
ボタン型アンカーのマウスカーソルホバー時に弱かったフィードバックを強化。 - サブセット
- ランディングページ用を追加。
- その他
-
インラインテキストの強調表現を追加。(6種類の組み合わせで64パターン)
Google カスタム検索の新仕様に対応。
Google Page Analyticsとの干渉を解決。
JavaScript
- 処理方法
- 「document.write」を「innerHTML」に変更。
- Lightbox
- Warren Krewenki氏製の0.5からLokesh Dhakar氏製(オリジナル)の2.9.0に変更。
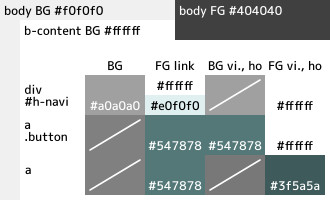
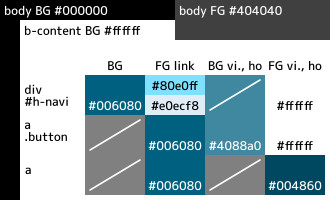
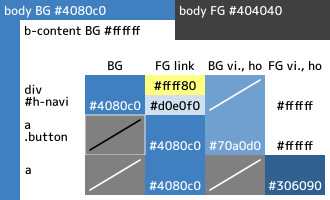
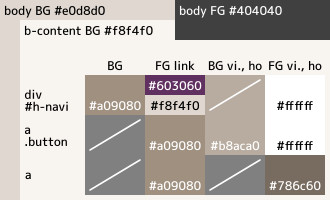
配色
JVW 04の各テーマで使用している配色の一覧です。
※以下の画像の色は、JPEGに変換する際に多少変化している可能性があります。
- Plastic
-
配色変更に高速対応できるように、イラスト素材・アイコン素材のカラーバリエーション展開技術(デフォルト : イラスト Plastic C Diffuse・アイコン Plastic CR Diffuse)を応用して、色はCSS・陰影(Plastic CR Diffuse)はビットマップ系画像とすることで、配色変更時に変更が必要な画像数を大幅に減らすとともに全体的な画像数も減らしたものです。
可塑性のある実際のプラスチック並に加工が簡単で、これをもとに「Plastic Red」・「Plastic Blue」のような展開を可能としています。 - その他
- JVW 03と同等の仕様で、ビットマップ系画像は各テーマごとに色・陰影を合わせたものを個別に作成しています。
Plastic
配色変更用の仮の配色です。

Atelier
青緑をアクセントとした中性的な配色です。

Universe
宇宙・星空をイメージにした配色です。

Ocean
海をイメージにした配色です。

Peace
平和・中立をイメージにした配色です。

Miyabi
和風をイメージにした配色です。